12 STEPS
STEP 1 | START SKETCHING
A mental prototype is a brainstorm to help define a concept in visual terms. It’s the first opportunity to start to see how the app might evolve. Involve the development team or technical architect.
By developing sketches you are laying the foundation for your future interface. In this step you visually conceptualize the main features and the approximate layout and structure of your application.
Storyboard rough sketches of the idea on a sketchpad, whiteboard, or template tiles. This is the first visual representation of all the screens and will help uncover usability issues. Having a first rough sketch of your app helps everyone on your team understand the mission. These sketches should be used as reference for the next phase of the project.
STEP 2 | USER FLOW
It is important to design your mobile product with your users in mind. A good way to ensure that your users will have a good experience with the first iteration of your app is by mapping out user journeys. This will allow you to look at your product from the perspective of the user, beginning with opening the app to reaching an end goal, such as making a purchase. This provides insight into how you can design the app in a way that is convenient for users. In addition, defining user flow and addressing the actions users need to take in order to complete an end goal, ensures you don’t miss anything while keeping user satisfaction in mind.
Things to consider when creating a user journey:
Identify the user | Who will be using your product? It’s possible that you will have more than one category of user. For example, if you have a service appointment booking app, you may have the appointment scheduler (customer) and the service technician.
Identify the Actions (Jobs) | The jobs are the actions that the user or users need to take in order to reach the story ending and achieve the goal. When planning your MVP, you will likely want to look at which user has the most jobs and focus on that user; however, there may be higher priorities that need to be addressed, so you may need to focus on a different user or even multiple users.
Identify the Story Endings | For each user, there will be a story ending, which is the goal for the user (i.e. booking an appointment).
Below is an example of how we would lay out a user journey:
Create a pain and gain map
Once you’ve worked out the user flow you will want to create a pain and gain map for each action. The pain and gain map allows you to identify all user pain points and the gains the user achieves when each is addressed. This tactic lets you determine where you have the greatest potential to add value. You are then able to focus your MVP in these areas while adding the less impactful ones to your product roadmap for future releases.
We recommend organizing the pain and gain map into a chart. Here is what a pain and gain chart might look like for the Pet Adopter user.
STEP 3 | FEATURE IDENTIFICATION & PRIORITIZATION
The next step deals with features you want to have implemented in the product. You need to create your product vision (think long-term) and discuss different features that may be valuable for customers’ needs in their specific contexts of usage. Once it is done, they need to be prioritized by importance.
For this purpose, we leverage MoSCoW framework and divide features and tasks into must-haves, should-haves, could-haves and won’t-haves this time. At the MVP stage, you’re likely to have one top-priority feature, which conveys the product core value.
Keep in mind, implementing too many user-requested features too soon can harm the user experience and take away from the overall purpose of the product. The only features you should include should be connected to your product’s overall goal.
Opportunity Statements
Use opportunity statements to finalize what features you want to build out. At this stage in the MVP development process, you will want to create feature sentences. For our Pet Adopters that are applying to adopt animals, for example, the opportunity statement “How might we expedite the application process?” could become “Reduce application processing time by 10 percent.”
Breakdown Features to Include in Your Product Roadmap
List the user and the specific opportunity statements, and provide a breakdown of the features to include in the product roadmap.
To prioritize features, do the following:
Ask yourself: What is the single-most important action that I want my users to accomplish? (Note: this will be your main feature);
Ask yourself: What other features do I want to offer? (Explain why you need each of these features, then cross out the least important ones.)
Now categorize all the remaining features under the categories ‘must-have,’ ‘nice-to-have’, and ‘don’t care.’
Prioritization Matrix
This step helps you identify where you can make the most impact in relation to the urgency of the feature. Using a prioritization matrix, you can make the final decision on what absolutely needs to be included in your MVP, and what features can be included in later releases. Below is our recommended format for your MVP prioritization matrix.
STEP 4 | WIREFRAME
In this phase your ideas and features fuse into a clearer picture. Wireframing is the process of creating a mockup or prototype of your app. You can find a number of prototyping tools online. Balsamiq, Moqups, and HotGloo, which allow you to not only drag and drop all your placeholders and representative graphics into place, but also add button functionality so that you can click through your app in review mode.
While you are working on your wireframes you should also create a storyboard for your app. The idea is to build a roadmap that will help you understand the connection between each screen and how the user can navigate through your app.
STEP 5 | DEFINE THE BACKEND
Your wireframes and storyboard now become the foundation of your back-end structure. Draw a sketch of your servers, APIs, and data diagrams. This will be a helpful reference for the developer, and as more people join the project you will have a (mostly) self-explanatory diagram for them to study.
Modify your wireframes and storyboard according to technical limitations, if there are any.
STEP 6 | MVP
Revert to your wireframes and ask friends, family, colleagues, and experts to help you review your prototype. Grant them access to the wireframe and have them give your app a test run. Ask them for their honest feedback and to identify flaws and dead-end links. If possible, have them try out the prototype in front of you. It’s very difficult to define the touch experience without being able to touch the app and experience how it works and flows. Monitor how they use the app, taking note of their actions and adapting your UI/UX to them.
Build a rapid MVP – build a prototype that gets the app concept into a user’s hands as quickly as possible so you can see how it works for the most common use case. Use rough, not exhaustive, wireframes.
Get users to touch the prototype to garner feedback as early as possible.
The goal is to concretize your app concept before it goes into the design process! Once you start designing it is much harder to change things around, so the clearer the prototype from the start, the better.
Let’s summarize first: You’ve had an idea, sketched it out on paper, and created a testable wireframe prototype.
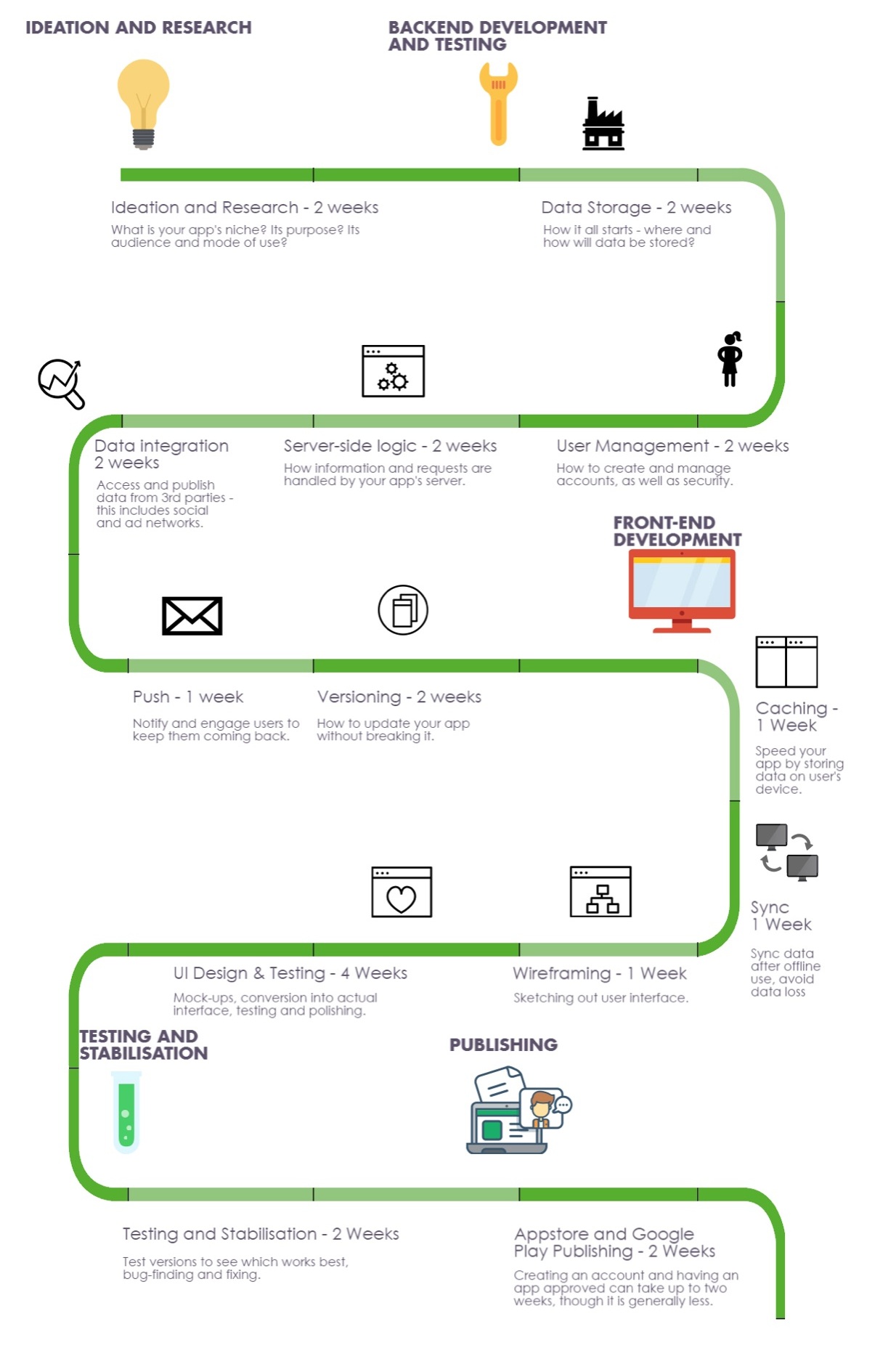
This infographic provides a nice overview of the development of an Android or iOS app. It has been created from a survey of 100 developers and put into place based on their feedback (Note: You will find the wireframing process in this graphic near the end, whereas many developers will do their wireframes at the beginning of the project.)
How long does it take to make an app?
STEP 7 | BUILD THE BACKEND
Now that your app has been defined pretty clearly, it is time to get started on the back end of your system. Your developer will have to set up servers, databases, APIs, and storage solutions.
Another important thing on your to-do list at this stage is signing up for developer accounts at the app marketplaces you are developing for. Getting your account approved may take several days (depending on the platform) and shouldn’t be left to the last minute.
STEP 8 | DESIGN SKINS
“Skins” are what designers/developers call the individual screens needed for the app. Your designer’s job is now to come up with high-resolution versions of what were previously your wireframes.
Design for the user experience. Before you dive into code, you must design. A User Experience (UX) Designer can create the interaction architecture of the design elements. A User Interface (UI) Designer for mobile solutions can create the look and feel of your app. This is a multistep process with its own review stages. The end result is visual direction and blueprints that inform your engineers of the envisioned final product and how interaction should feel, move and flow.
It is crucial to include all comments from your prototype testers since you’re trying to build an app your target audience is actually going to use, therefore their feedback should guide you toward to the perfect User Interface.
STEP 9 | TEST
Once your designer has completed the design skins, you’re up for another round of testing. For the first time you have your actual app concept completely in place, all the graphics inserted, and all text as it should be. Which means you can finally test your app in the way it will really look and feel. Now it’s time to get some of your target users to help you test it.
UAT testing. User acceptance testing is a process to discover whether your mobile app works for users. In other words, put your app in the hands of a few people in your target audience. Once your app has passed the UAT test, you know that the solution “works”.
BETA testing. Make your app available for a beta trial, either through an open solicitation for participants or the enrollment of previously identified groups. Feedback from beta users will help you determine whether or not the app’s functions are operating well in a real-world environment.
Two great testing apps come to mind: Solidify and Framer. These apps allow you to import your app designs and add links where needed to test the flow from screen to screen.
Don’t confuse this stage with wireframing. At first it was about creating the basic look and feel of the app. Here you’ve implemented the actual design and made it clickable.
STEP 10 | ITERATE
Once you’ve given your design a test drive and collected more feedback from future users, you should use these new ideas to polish your app idea. You can still ask your designer to change the layout, and you can still tell your developer to change something on the back end.
STEP 11 | REFINE
As you continue to build you will want to have a constant look at your new app. On Android, for example, it is easy to install your app file on a device to test its functionality in a live environment. iOS is different. There you will require a platform like TestFlight to download and test your app as it proceeds.
This step is the last step in the app development process. You can monitor your app all the way until your product is complete.
STEP 12 | LAUNCH
App marketplaces have very different policies when it comes to publishing a new app. Android, for example, does not review newly submitted apps right away. They’ll pass by at some point and check it out but you are able to instantly add your app to Google Play.
iOS, once again, is different here. Apple reserves the right to review and approve your app before it can go live. There is no set timeframe for this, but you can expect at least a week before you hear back from them.
To overcome this hold there is something else you can do: submit your app to PreApps. As you can probably guess from its name, PreApps is an app marketplace that gives developers the opportunity to reach early adopters (a.k.a. "lead users" -- people who like to be first at trying out new inventions) and receive some of the very earliest feedback on your masterpiece.
Your app is complete and ready to submit. Pick a day and key up a formal launch.
Keep in mind, this is not the end. Every app requires updates and new features during the mobile application development lifecycle. Typically, the development cycle begins anew as soon as the first version of the app is released. Ensure you have the resources to maintain your product. A mobile app is not a “set it and forget it” type of project. Like any other technology, it will require skilled people to continually build new enhancements, fix problems, and ultimately ensure its success to your business. (Make sure you have continued access to the mobile development team)
Once you’ve gotten your app listed on the app stores of choice, it is time to market your app and get it seen.
///